Slow websites are right up there with stuck jar lids, people who leave their turn signals on, and robocalls on the Annoyance Meter. And the fact is, there’s just no reason today to have a slow-loading website.
People visiting your site demand a lightning-quick load time. Multiple studies verify what we already know – the average website user is only willing to wait a matter of seconds before giving up on a website. Google says that 53% of people will leave a mobile page if it takes longer than 3 seconds to load. According to Kissmetrics, on ecommerce sites, a 1 second delay in load times translates into a 7% reduction in conversions. Hubspot says that every second of load time increase results in about a 6% increase in bounce rate.
User Experience Impact
The users who bounced or exited from your site before they even arrived can add up to a serious chunk of lost eyeballs and missed consultations. But site slowness also affects the people who are willing to stick it out and dig through your site. Think about a patient who’s made an appointment but just needs to jump on your site and fill out some intake forms. If that takes her 10 minutes to accomplish because your site is loading like it’s on dial-up, isn’t it pretty likely that your brand is going to take a hit?
There are some truly slick and sexy website designs and features these days, and if they’re executed right, they can leave users of your site with a very clear and positive impression of what your brand is about. But be careful. If you weigh down your site too much with features and don’t keep an eye on load times, the opportunity to engage is over before it even started.
SEO Impact
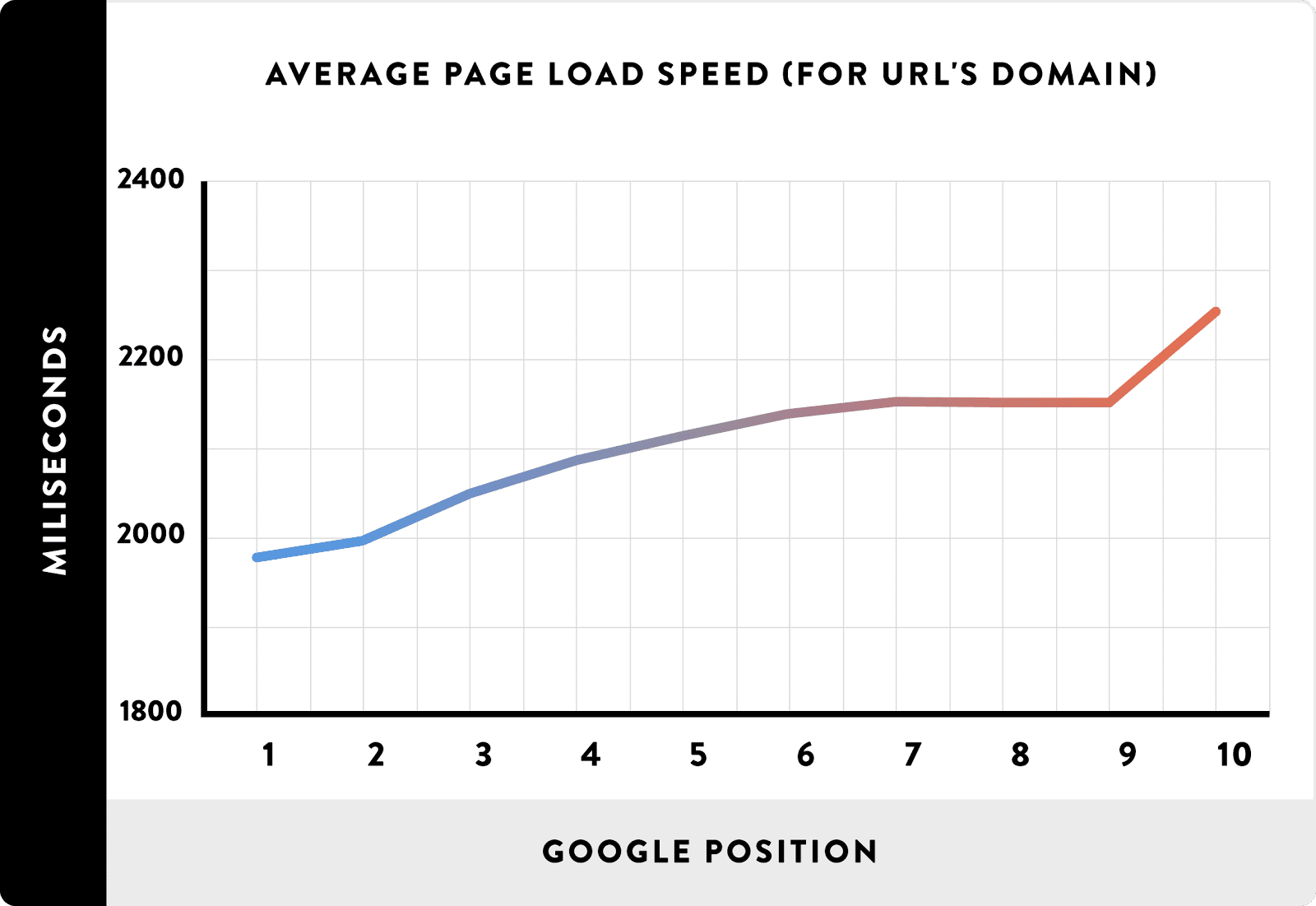
For over 7 years now, Google’s algorithm has factored in a metric it calls PageSpeed, which measures exactly what it sounds like. So yes, a slow site can harm your Google rankings. In fact, Backlinko analyzed over a million Google search result pages and found that, on average, faster sites earn better rankings:
Measuring Site Speed
If you have a truly sluggish site, you probably already know it. You might get frustrated whenever you have to pull it up to show a patient something, and you may have even heard some comments from patients themselves. But quite often, because we’re sometimes talking about fractions of a second, you may not even know that your site speed could be improved.
There are many tools we can use to analyze your site speed on both mobile and desktop devices and identify areas of improvement. Google’s own PageSpeed tool is a good start, and other tools we use include GTMetrix and Pingdom. It’s a good idea to use several different tools to verify and cross-reference what seem to be problems in any one particular tool.
Improving Site Speed
If your site speed tests come back indicating a problem, it’s time for a deeper dive to uncover what’s causing the slowness and an action plan to address it. Some things to review include:
- Improving server response time: Ideally, your server response time is under 2/10ths of a second. It can be slower than that for many reasons, such as when your site has larger volumes of traffic or if your site is running particularly resource-intensive software. Often, baseline response time can be improved by addressing factors such as slow database queries, slow routing, and lack of adequate memory.
- Minifying CSS, JavaScript, and HTML: This is a process of removing extraneous or unnecessary code segments and comments. Several automated tools can help with this task.
- Enabling compression: This reduces the size of CSS, HTML, and JavaScript files that are larger than 150 bytes. Compression of images is best done separately by scaling the images in an image editor before uploading to the site to retain image quality.
- Reducing redirects: If one page has to redirect to another, you can in some cases double the amount of time it takes for a user to reach the correct page resource. It’s still important to set redirects for removed pages so that Google knows what’s up, but make sure at the very least that the internal links on your site are not relying on redirects and include correct, functional urls instead.
- Leveraging browser caching: Browsers cache (store) a lot of information from the sites users visit, so that those sites will load faster when they are revisited. For most healthcare practices, setting the site’s cache to not expire for a full year should be fine.
If this all sounds pretty technical, it is. But you don’t have to go it alone. We offer a comprehensive website audit designed to analyze page speed and other factors that can impact SEO and user experience on a site. Once issues are identified, we perform the necessary behind-the-scenes web development work and then check to make sure things are performing optimally.
What we often find is that there’s a need to strike a balance between load times and features. If you focus only on having an amazingly speedy website, you run the risk of code breaking or display issues on some browsers/devices. But being smart about optimizing your site for fast load times can help your site rank better and make it a more pleasant place to be for users as well.